Style and content preferences in passenger information systems (PIS) evolve over time, but having to reside to a supplier to get changes applied is often slow and expensive.
Our LiveCoM Suite enables you to adapt what you want, when you want to. No programming skills necessary, thanks to the user-friendly template editor with its highly configurable widgets. Let’s show you around the 10 most interesting widgets.

Widgets: Dynamic Information
Changing the lay-out of your PIS screen is easy using the template editor of our LiveCoM Suite. But there’s much more to it than just altering the position of static information. Widgets enable you to effortlessly configure dynamic info, like a moving map or remote announcements. And the possibilities keep expanding.
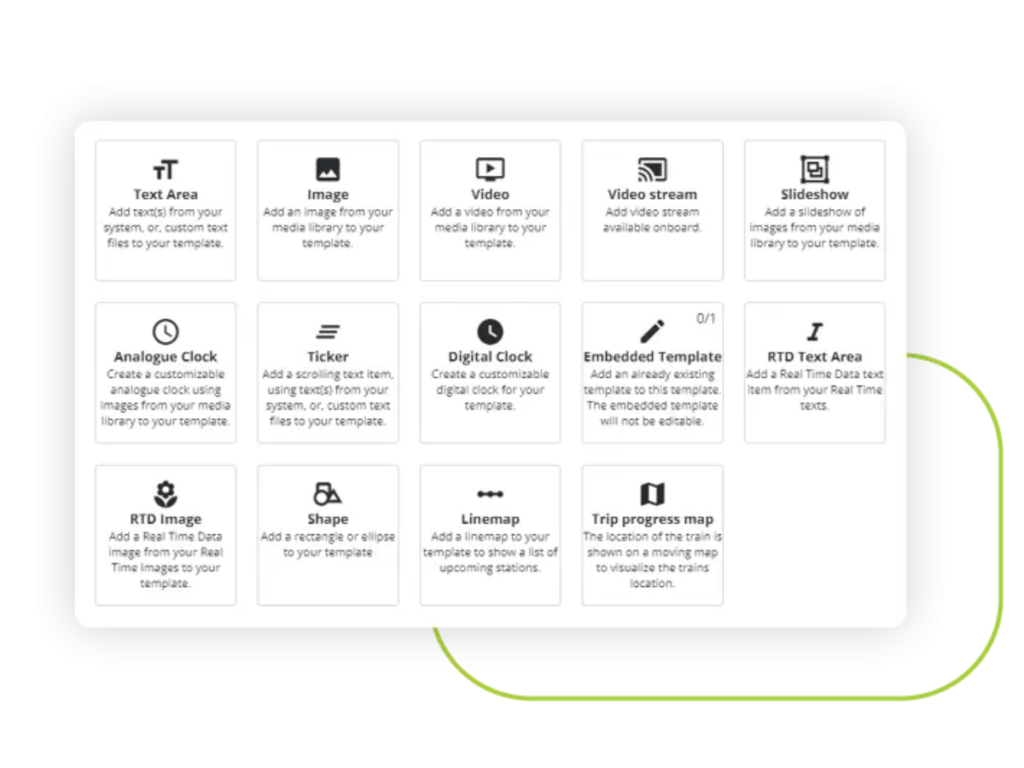
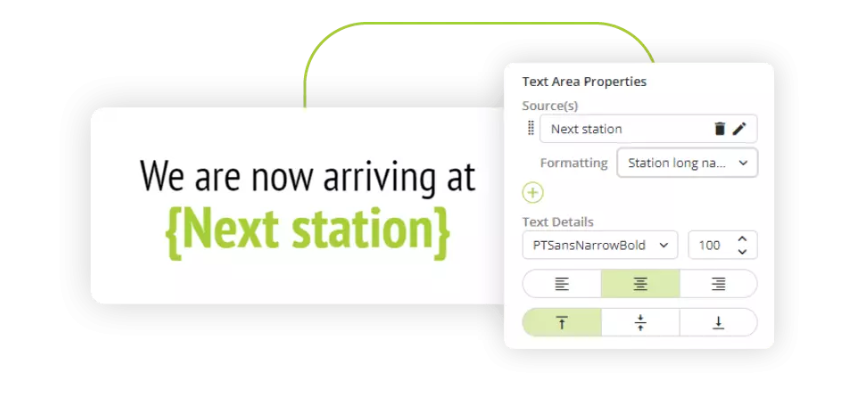
1. Text Area

In a text area, you can show parameters like the current or next station, connecting trains, arrival times or fully customised textual content … Font, font size and colour are all adjustable. Language is automatically selected depending on the playback context.
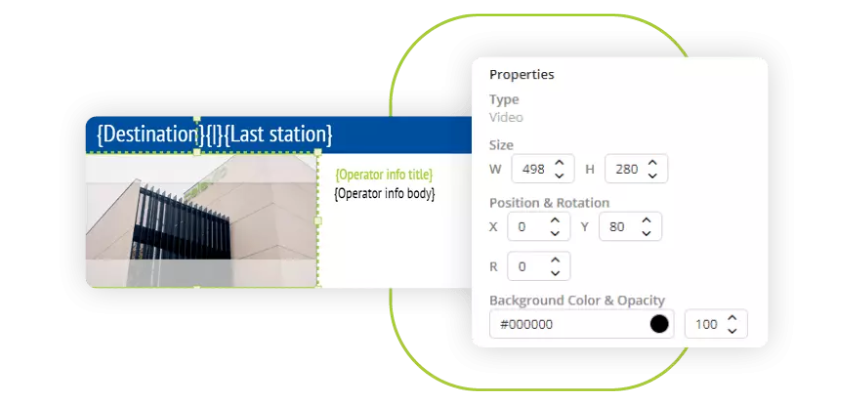
2. Video Area

If you want to show a video – e.g. a new subscription formula, an advertisement, an instruction video – from a video file, choose ‘video area’.
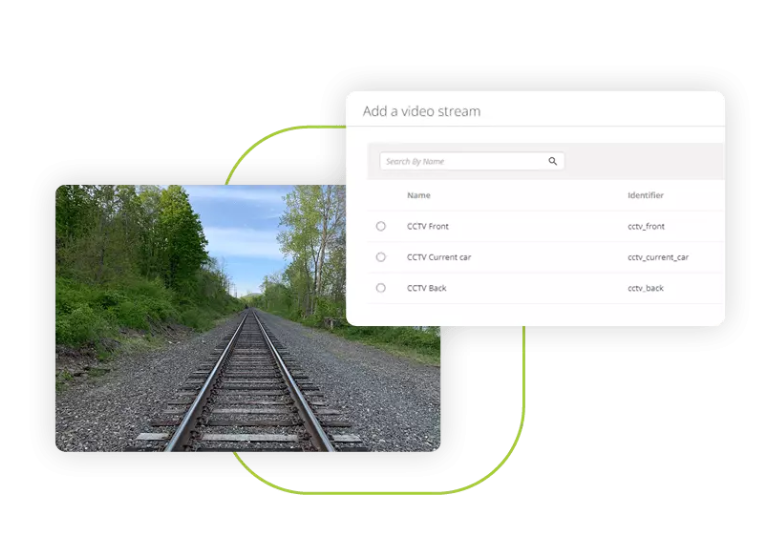
3. Video Stream Area

A video stream doesn’t originate from a file, but from a live event. If there are cameras in front of the train, or a CCTV system in the train and you want to show them, the video stream area is your go-to widget.
4. Slideshow

A slideshow is a series of static images displayed in – configurable – time intervals. You can upload them here.
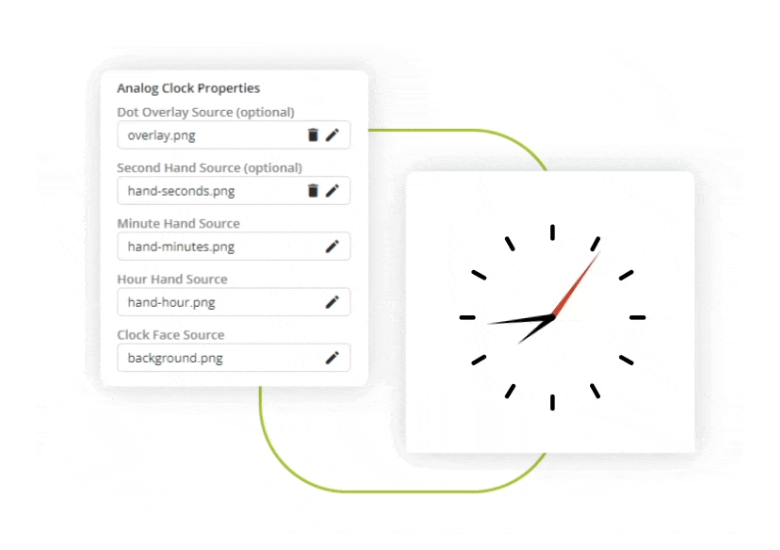
5. Analogue Clock

A lot of train operators have their own analogue clock design. With the widget ‘analogue clock’ you can change the background, size and faceplate of a live ticking clock.
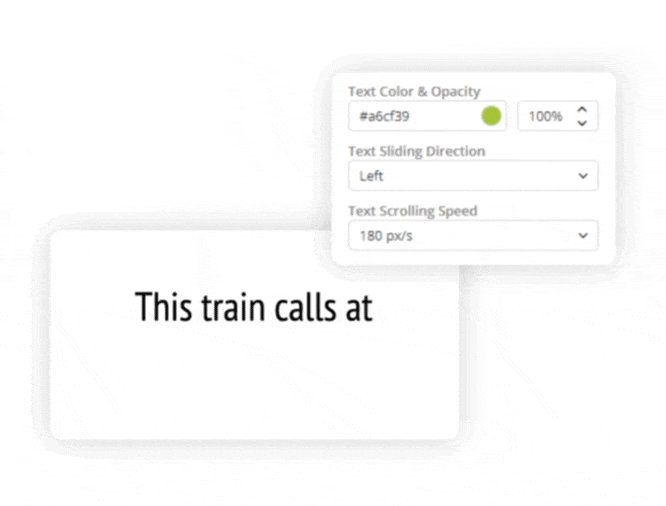
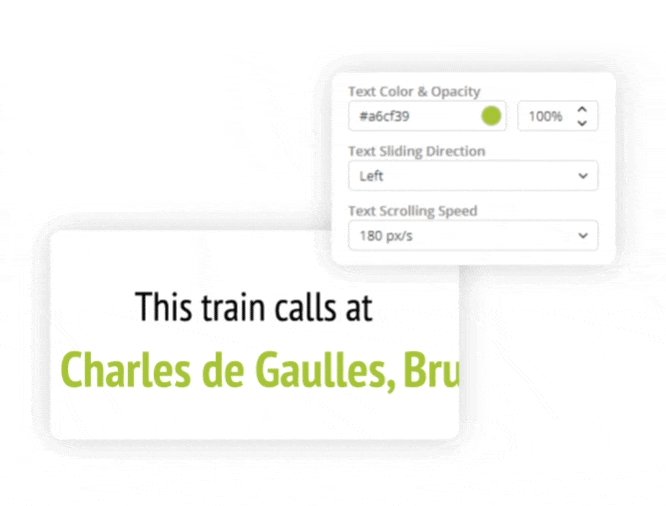
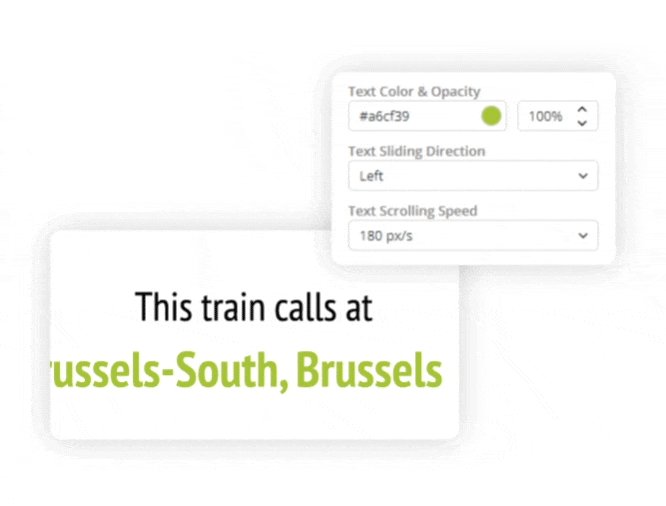
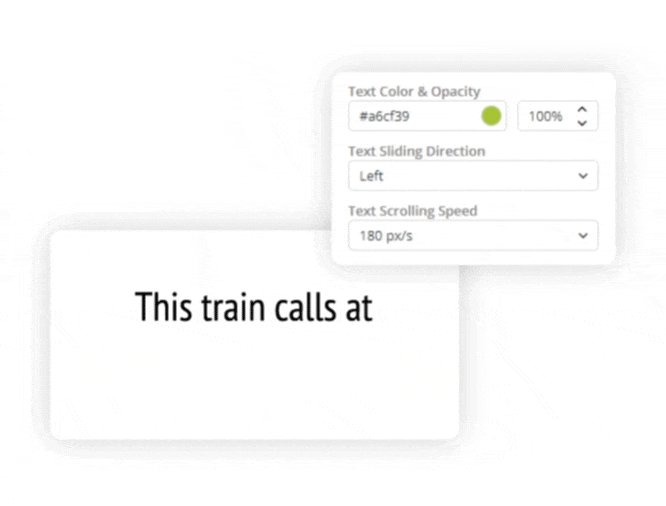
6. Ticker

In some situations, you want scrolling text, e.g. for a long list of stations. That’s what the ticker displays. Font, size, colour, scrolling speed and direction: it’s all adjustable.
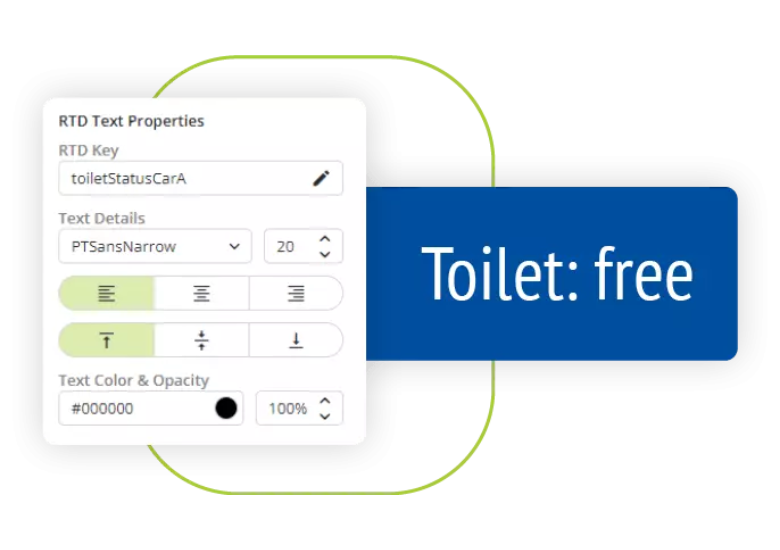
7. RTD Text Area

‘RTD’ stands for ‘Real Time Data’: data based on the context of the train. Here, you can show the toilet or air conditioning statuses, the car loading, the speed of the train. In customisable text, of course.
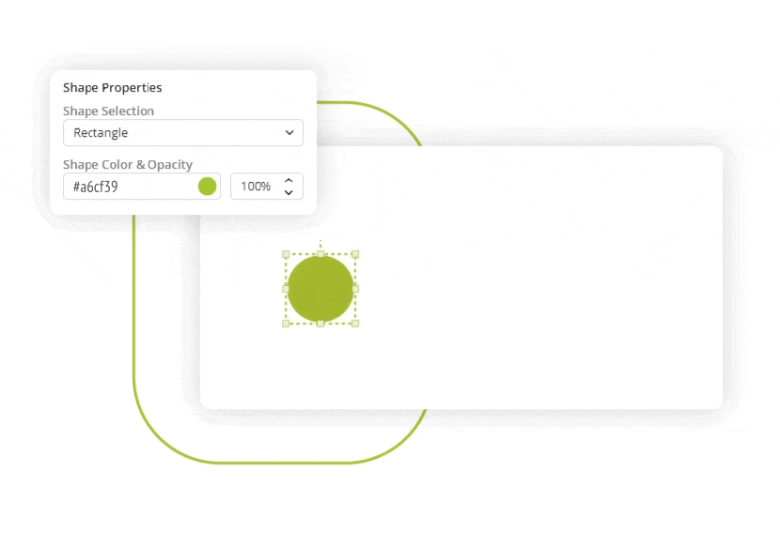
8. Shape

2D shapes serve as backgrounds for text areas. They can be built in your preferred RGB colour, rectangular or elliptical.
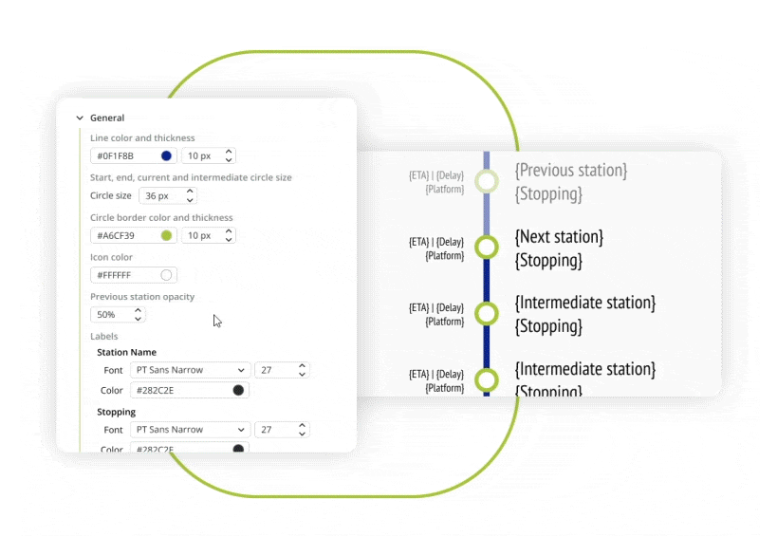
9. Linemap (New)

The linemap shows a line between the stations. If the itinerary changes, the line map automatically adapts. The widget lets you adjust the look and feel, but also allows dynamic styling.
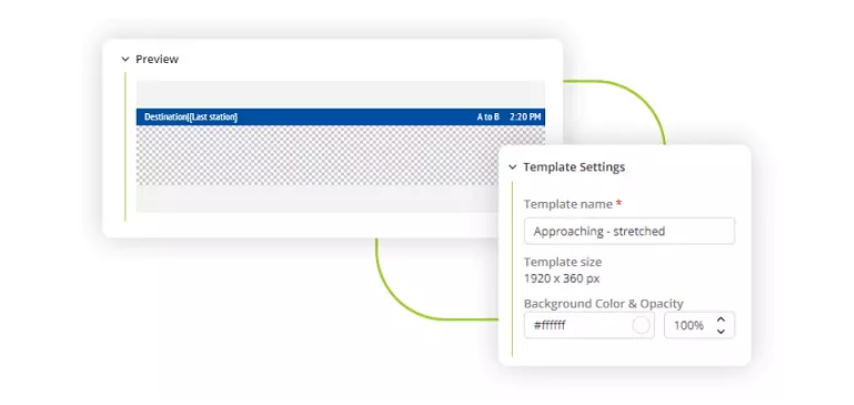
10. Embedded Template (New)

You don’t always want to go back to square one. With an embedded template, you can use an existing template as background for the creation of a new one.
This article was originally published by Televic GSP.